5 ways to make a field read-only in Siebel
Siebel is what it is because of the multiple ways in which you can achieve a given task. As I never fail to mention, this can be a boon or a bane depending on the developer carrying out the configuration. A case in point - there are multiple ways to make a field read-only in the application.
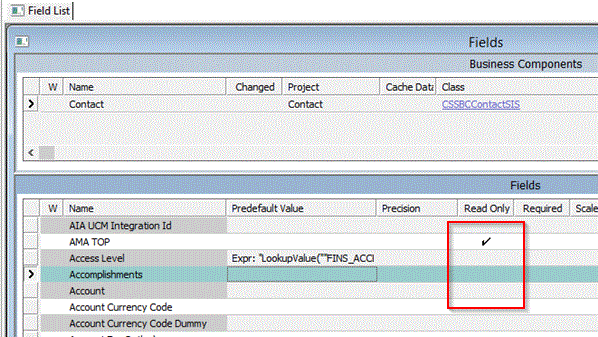
1. Set the Read-Only flag #
Sorry, couldn’t resist this. All you have to do please set the read-only property against the field to true. Once set the field will become read-only for ever - for your users as well as for the back-end routines.

You could also set the flag at the applicable so that the field is not editable for a typical user, but can continue to be updated from backend.
2. “Field Read Only Field” and “Read Only” user properties #
These two user properties make a field conditionally read-only. They should easily be one of the most used user properties in typical configuration.

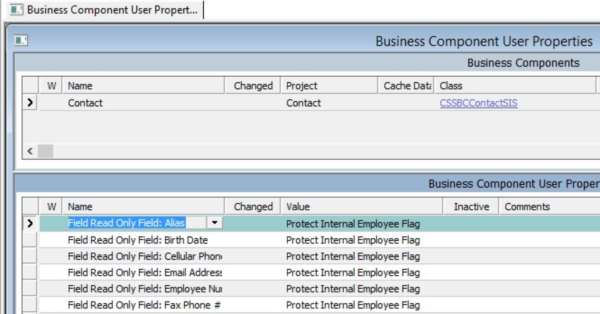
“Field Read Only Field” is a business component user property. Syntax is simple enough -
Name: Field Read Only Field: [Target Field]
Value: [Field name that drives read-only behaviour]
“Read Only” Is used at the field user property level, and is less common than its BusComp counterpart.
Name: Read Only
Value: [Condition that drives read-only behaviour]
Although these user properties behave similarly, you can provide design guidance on when to use what based on a thumb rule. Use field level user prop when there are <=2 dependent fields. Use BusComp level for the rest.
3. Parent Read Only Field #
Conditionally make the field read-only depending on a field in the parent BC. You can either specify the BC by name, or keep it generic.
Name: Parent Read Only Field: [BC Name]
Value: [field name in parent BC]
The parent field must evaluate to Y/N or TRUE/FALSE.
Another variation of this property-
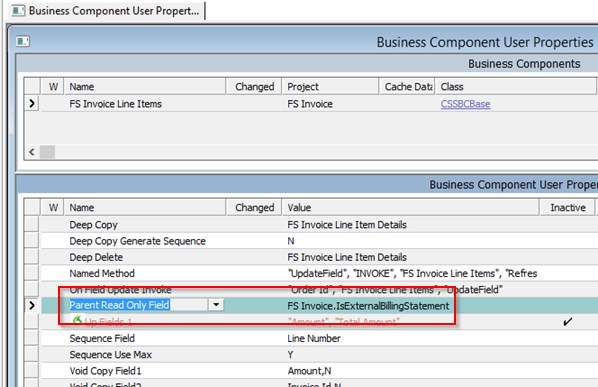
Name: Parent Read Only Field
Value: [BC].[field name in BC]

This is similar to the description provided earlier, except that you specify the business component within value. The field value from the parent/grandparent has to be available to drive the expected behaviour.
Set “Link specification” to TRUE on the parent (or grandparent) BC field so that the value is available when the child instance is active.
4. Aspect BC Read Only #
Of course you can make the entire PC read-only to prevent editing the field. You can either check the read-only flag against the BC, or use user properties like “BC Read Only Field”. This is fairly simple to understand and debug, but people do ignore the Aspect user property that can have the same end result.
You can make the entire BC and all fields read-only using Aspect user properties. Aspect is a pretty nifty feature where you can drive to conditional read-only behaviour based on the active UI.

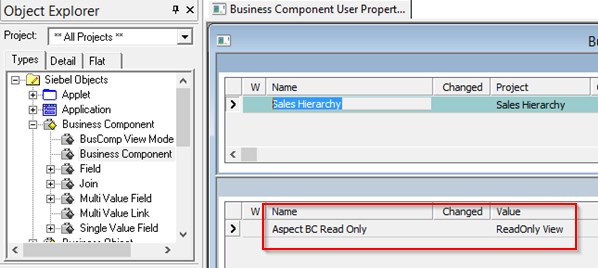
Name: Aspect BC Read Only
Value: [Aspect value]
You can set any value against the aspect property, and set the same value in the applet.
You can also make the child entities read-only through related user props through “Aspect Child BC ReadOnly”.
Name: Aspect Child BC ReadOnly: [Child BC name]
Value: [Aspect value]
5. Conditionally allow field updates #
One of the design decisions is whether to inform user why exactly the system does not allow field updates at any given time. This is similar to the decision where you choose to keep a button disabled, or show an error message on click. Making a field read-only conditionally works if the driving factors are straightforward to understand. Else, you’re better of having an editable field with logic to conditionally allow updates.
The logic to determine whether field is updatable can be through a runtime event, workflow, client/server business service, or script in the applet/BC.
Know of any other ways to make a field read-only? Comment and let me know 🙂