Siebel Open UI Architecture
We have seen what Siebel Open UI" is and how it is different (but not so different) from what Siebel has been doing so far. Let us look at a bit of architecture aspects of Open UI.

Siebel Open UI Architecture #
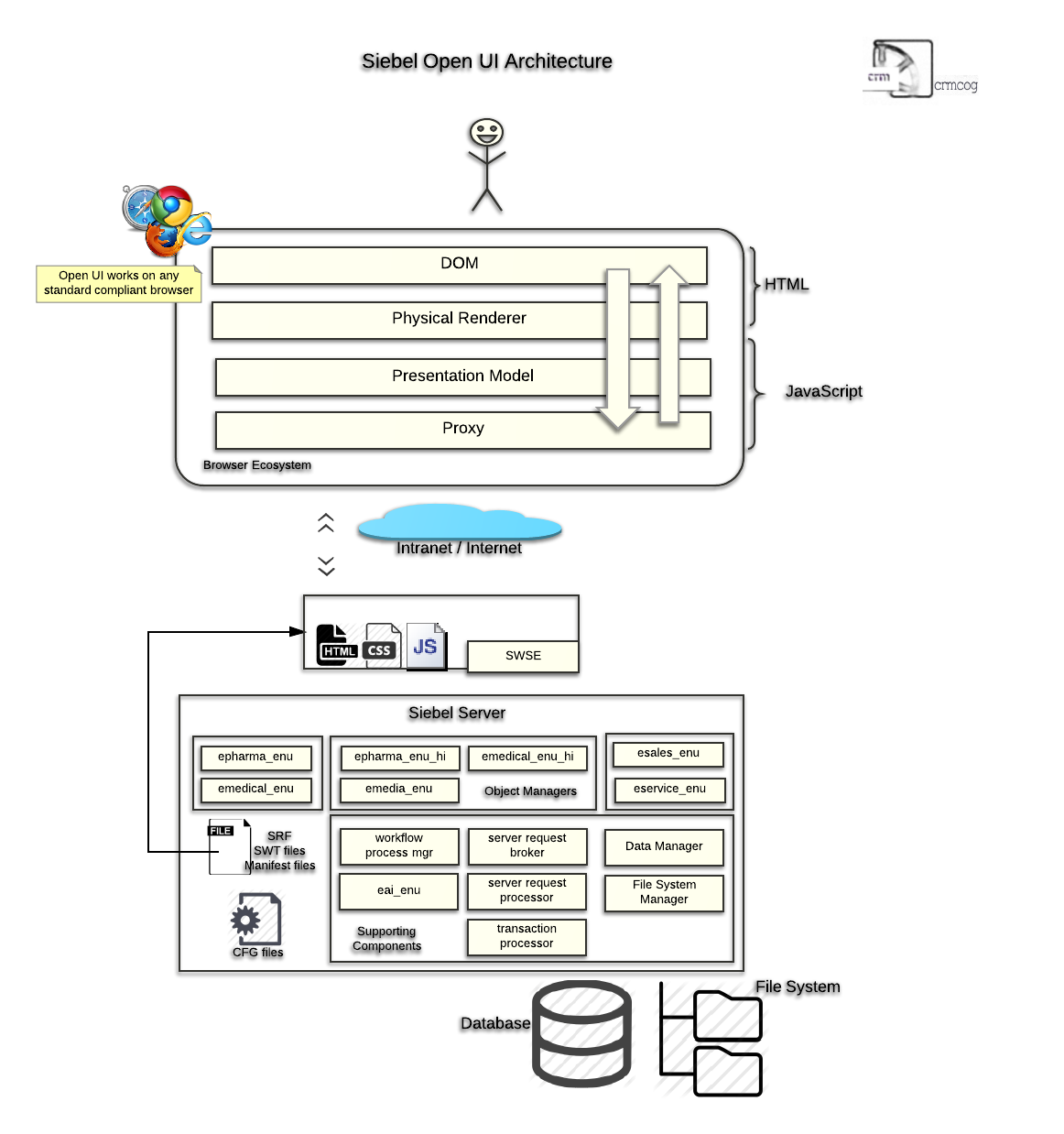
I find it better to explain visually – so first off, here’s the diagram. As in many posts, putting the customer (which is user in our case) at the top is deliberate :).

Components #
Next, we try to first go through each of the components and have a brief understanding of what it does. I have no intent to explain the full 9 yards, that is for the documentation.
1. Client (or Presentation Layer) #
Siebel is accessed from a browser (as was the case since Siebel 7). The client consists of -
- DOM: Document Object Model (or DOM) is part of the browser on the client machine that allows itself for manipulation so that users can interact with data through the browser. DOM is standardized, but variations exist across browsers.
- Physical Renderer (PR): This is the component responsible to render user interface on the client. PR selects controls for specific data elements (e.g. date, picklist control), chooses how to lay out the data (carousel, list). PR knows the layout information PR provides the isolation between data and how data is displayed. PR finalizes the HTML that is displayed on the web browser
- Presentation Model (PM): Presentation model is the back-end processor for the client. PM takes the data and client-end logic passed by server through the proxy, and passes the data to PR. PM will set properties of the fields while passing data to PR. PM will enforce actions and apply logic rules for the data entered/updated and pass it along to the proxy if everything is ok. For example, what should happen when user clicks on button, what will happen if user text in a number field, etc. PM handles the logic that was being done by Siebel Browser Script in ActiveX.
- Proxy: The earlier ActiveX proxy for clients using High Interactivity gets replaced by a JavaScript proxy. The proxy, as the name suggests, handles the heavy lifting of interfacing with Siebel server. It gets run-time data (e.g. contacts, products, employee) and metadata (which applets are part of view, how to render applet) from server, and provides that to PM. Proxy gets the data handed over by the client, and passes it on to server for processing and storage
CSS, JavaScript and HTML get passed on to the client. While HTML does the presentation of the data, CSS controls how the data looks and JavaScript plays its part in presenting data, applying business rules and in responding to user events independent of server.
2. Server Layer #
Siebel client communicates with the server through intranet or internet, using HTTP or HTTPS protocols.
Webserver #
Webserver continues its role in frontline to server content. Siebel Web Server Extensions (SWSE) continues to be a plugin to the webserver. As was the case in HI, the JavaScript, CSS files get uploaded to
The role of SWSE has not changed. Any Siebel requests to webserver are identified, load balancing rules applied and request is passed on to Siebel server. Responses are delivered back to the client in the form of CSS, HTML and JavaScript are delivered by the webserver.
For stand-alone (remote/developer) clients, siebel.exe satisfies the roles of webserver and Siebel server, and this has not changed. The files for the client are stored in
CSS #
Cascading Style Sheets (CSS) provide the look and feel of the UI. CSS in Open UI is not limited to setting colours as was the case in HI, but gets more powerful by having the power to handle layouts, and UI element styles. HI CSS files are separate from the Open UI CSS files, but both exist in the same directory.
JavaScript #
JavaScript applies business logic that can be applied on the client side. JavaScript also enables to dynamically respond to data and user actions. For example:
- Allow only a date less than today’s date in “Open Date” field
- Display “State” field only when “Country” is “India”
JavaScript(JS) files are stored in <siebel-server>/public/<language>/<build>/scripts. This is the same folder for the HI browser scripts, but the JS files for HI are separate and distinct from Open UI JS files. A subfolder named ‘siebel’ stores JS files for Open UI. Custom JS goes in a folder aptly named ‘custom’ within ‘siebel’. HI does not allow JavaScript changes.
JavaScript effectively replaces the old browser script. It is recommended not to use browser scripts any more. But they can co-exist as of today.
Siebel Server #
Siebel server architecture has not changed. Open UI is enabled on any HI object manager by changing the parameter “EnableOpenUI” to “TRUE”. This can be done on the Component Parameter for server, and in the specific configuration file (CFG) for client. Client CFG can be found in <client-root>/bin/enu.
Open UI components can co-exist with HI components. For example if you have emedical_enu running on HI, you can clone the same component on the server, enable Open UI on the new component, and run both object managers (OM) on the same database. All the rules for creating and maintaining application OMs are applicable for Open UI OMs. Standard Interactivity OMs continue to function as-is and can co-exist with Open UI as well as HI OMs.
We look at two key components of Open UI on the server side below.
SWT #
Apart from CSS, JS changes outlined in earlier sections, the other significant change for Open UI is in Siebel web template (SWT) files. SWT files have historically provided the placeholder for applets within a view, and for controls/list columns within an applet. Developers map the controls/list columns and create the user interface in Siebel HI. SWT files abstract the HTML layer, and dictate the layout of the UI.
SWT files for Open UI is separate from the SWT for HI. Instead of providing the exact place holders for mapping controls to applet and the exact layout, SWT files now let the CSS files decide the layout.
SWT files are stored in <siebel-server-root>/WEBTEMPL. Open UI web template files are stored in <siebel-server-root>/WEBTEMPL/OUIWEBTEMPL. A custom sub-folder under OUTWEBTEMPL can be used for custom changes.
Manifest Files #
A manifest file is a listing or log of the content. Commonly used in software packaging, the file simply outlines what is part of the package, and can be used by tools or by humans. Manifest files in Open UI map JavaScript files to a Siebel applet.
Proxy reads manifest files, and determines the JavaScript files that need to get downloaded to the client for a specific view.
Manifest files are stored in <siebel-server-root>/OBJECTS/, and consist of:
- core_manifest.xml – lists out of the box (OOB) JS files
- custom_manifest.xml – developers can add their custom files here
- manifest_extensions.map – applets are mapped to unique keys that determine the JS mapping for the individual applets
What can be customized? #
Developers can add or extend functionality by:
- carry out Siebel customisations including adding screens, views, applets and the corresponding business/data layers
- add client-side JavaScript files that do validation, or respond to user events. You can change the layout, or other ways of presenting data by changing PR. You can also change the way client accepts or validates data in PM
- create/update CSS files (or collate them in a ‘theme’) to change the look and feel of the UI
- create and update Siebel web template files
- update custom manifest file
Oracle offers support for their APIs alone. You can build all the new components using JavaScript, and you offer your own support.
Developers cannot/should not customise:
- proxy JS files
- Oracle-provided application JS files – this can get lost during upgrades
- add JavaScript in web template files
- update Siebel-provided SWT, manifest files
In Conclusion #
Siebel Open UI thoroughly refreshes the front-end architecture, while maintaining the robust, proven back-end on the server side. I will outline more of Siebel Open UI components with examples and case studies through the next few weeks (or months!).
The architecture diagram is created using LucidCharts, a browser based diagramming tool. The diagram is completely free, and released to the public domain. Go ahead, copy it and use it for the benefit of humanity! An attribution in the form of link is appreciated, not required.