Know Siebel Symbolic URL
Siebel Symbolic URL is one of the best ways to integrate external applications if you need to integrate at the UI level. If you are finding it difficult to digest the fact that Siebel supports multiple integration mechanisms, you can check out more on which integration method to use in Siebel ?
Some use cases could include -
- You want to integrate your company portal with Siebel CRM and enable access to the contact’s profile on portal from Siebel CRM
- You need access to Contact’s Facebook page from Siebel screens (did I hear you snickering?)
- Or, this is the best example since about a decade - you want to get access to the Google maps and locate the contact’s address
Of course, UI integration can be done in a better fashion using Open UI. But a Siebel developer of yore will find more satisfaction by doing things as they were supposed to be done.
What is Symbolic URL? #
Did I not just say it is used for UI integration of Siebel with external applications?
Note that you can integrate only applications that respond to HTTP requests. If you had any ideas of integrating that one kick-ass CICS (or ADSO) screen, this is the time to close the browser and do penance.
If you are unlucky enough to be in a project that has Oracle Business Intelligence, you would have noticed some strange looking screens that show OBI reports in Siebel screens. That’s symbolic URL configuration.
Integrate using Symbolic URL #
We will integrate Google Calendar for the Contact to prove that symbolic URL is still alive.
Go to Administration - Integration > Host Administration. Create the following record.
Name: google.com
Value: COG Contact Google Calendar
This is the name/value pair we will use in the next step.
Now go to Administration - Integration > Symbolic URL Administration. Create the following record.
Name: COG Contact Google Calendar_Demo
URL: https://www.google.com/calendar/embed/src=GoogleUserId
Host Name: [select the record created earlier]
Fixup Name: Default
SSO Disposition: IFrame
The name is typically “COG Contact Google Calendar”, but the “_Demo” has to be suffixed if you need this to work on remote clients. You need to create two records if you need symbolic URL working in both client and server.
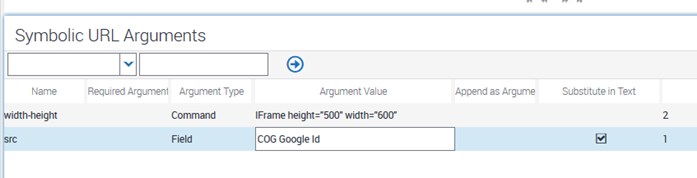
In the “Symbolic URL Arguments” tab below, create the following two records -
Name: width-height
Argument Type: Command
Argument Value: IFrame height="500" width="600"
IFrame and other commands are described in the Portal Agent Command Reference . The above parameter values get embedded into the iFrame tag.
Now, pass the contact’s Google id as the parameter.
Name: GoogleUserId
Argument Type: Field
Argument Value: COG Google Id
This will be suffixed to the request URL as -
src=[google id]

Now, create a Contact - Google Calendar view.
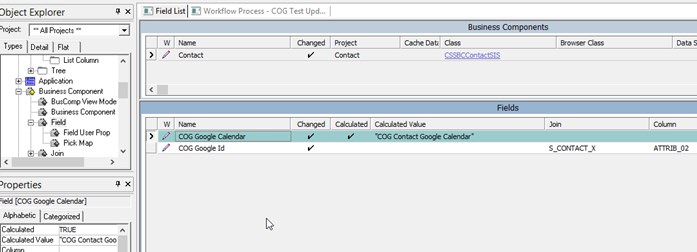
- Create 2 new fields in “Contact” BC
Name: COG Google Id | Join: S_CONTACT_X | Column: ATTRIB_02
Name: COG Google Calendar | Calculated: 'Y' | Calculated Value: "COG Contact Google Calendar"
The calculated field has the same value as the name of the Symbolic URL created in application.

* Create new applet "COG Contact Google Calendar Applet" with the two newly created fields.
* Add a new view "COG Contact Google Calendar View". Add "Contact Form Applet" as the top applet and "COG Contact Google Calendar Applet" as the bottom applet.
* Add the view to "Contacts screen".</ol>
You now have the Tools configuration ready.
Add the view to your responsibility in the application. Restart the application - symbolic URL changes are not applied in real-time.
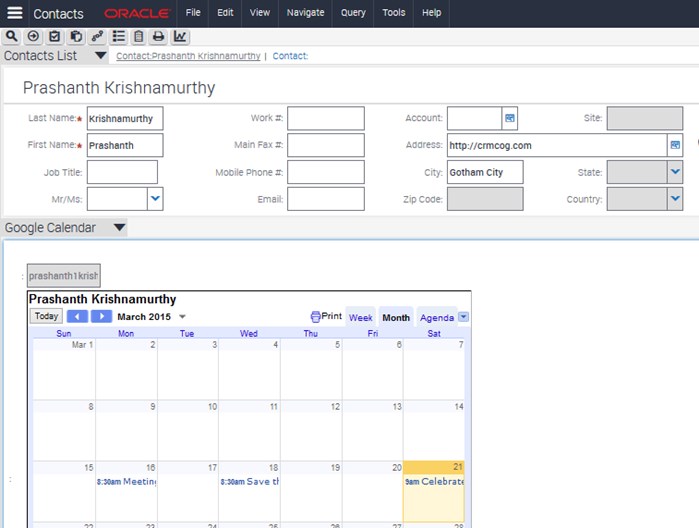
You should now see the following view.
[](/uploads/2015/embed-google-calendar-in-siebel-using-symbolic-url.jpg)
The catch - Google calendar of the user has to be public. Else, you will be denied permission.
That wasn't difficult now, was it?
# Why you should not use Symbolic URL?
Integrating external applications through Symbolic URL is archaic. You will not see any modern websites supporting it any more.
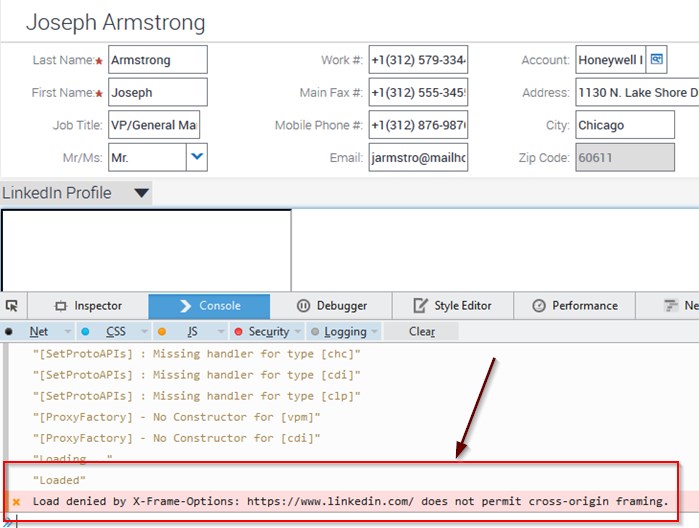
For e.g. if you try to embed Twitter feeds, Facebook, LinkedIn feed, or Google search, you will just see a blank applet.
If you open up the Developer console (the below screenshot is from Firefox), you will see the popular error message -
Load denied by X-Frame-Options: [website] does not permit cross origin framing.

Any cross-domain iFrames are not considered secure, and are often blocked by the target site. The simplest way to overcome this error is by using the Open UI capabilities to integrate external sites.
Avoid iFrames keeping future scalability in mind.