How does Siebel Open UI work?
Previously we have seen the architecture of Siebel Open UI. The architecture details all the components that come together that make Open UI tick. A brief description of those components also outline its role in the overall picture. This is an attempt to draw some flow diagrams to show how the components interact with each other in the Open UI ecosystem.
So, how does Siebel Open UI work? #
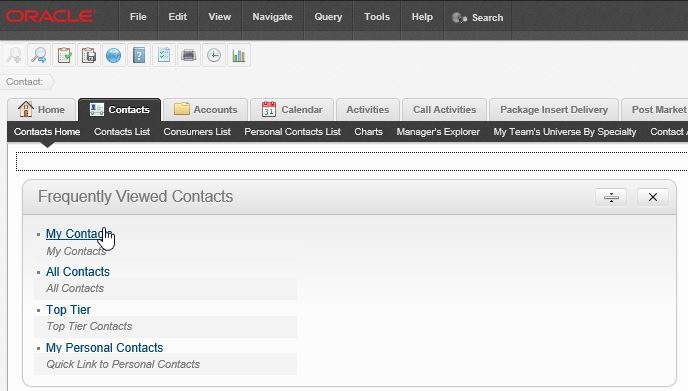
This is best explained through an example. So, let me start with the ‘Contacts’ screen.

I click on ‘My Contacts’ link to view my contacts. This triggers off a chain of events.
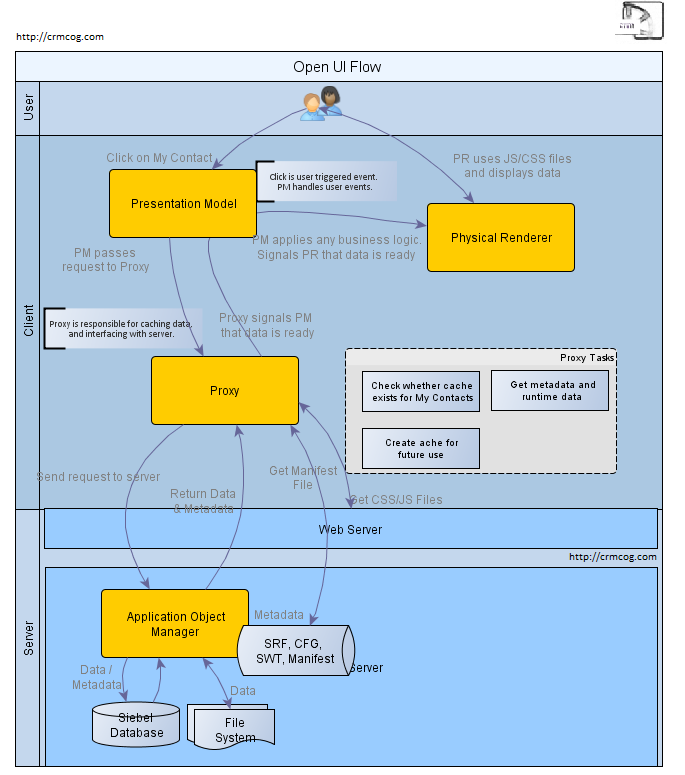
1. Client (Request) #
- PM receives the user click event, and knows that a new UI has to be rendered with new data. PM checks whether any client-side business logic has to be applied before navigation, and applies that. PM passes the request to Proxy.
- Proxy checks whether data/UI is cached, else contacts Siebel server
2. Server #
- Server receives the request from client. The relevant Application Object Manager (AOM) is responsible to process the request. Note that I have abstracted the web server/SWSE components/load balancer here.
- AOM finds out what the destination view is about, any business logic to be applied before and during the navigation. Metadata is read from Siebel Repository in database and from Siebel Repository File (SRF). ‘My Contact’ screen/view/applet definitions are obtained from SRF, any runtime data is obtained from the application runtime configuration tables (e.g. Runtime events, personalization rules). There are more underlying rules that are applied from Server Component configuration parameters and CFG, but that is abstracted here
- My Contacts refers to contact information having the user’s position in the team. AOM generates SQL and obtains data from the Siebel database. Any files are obtained from the file system. Internally, these activities are done using Data Manager and File System Manager. That part of the architecture remains the same as applicable to High Interactivity(HI) client
- AOM packages the metadata and user (or runtime) data, passes the response back to Proxy. The runtime data includes Contact data, while metadata includes screen, view, applet information and any client business logic

3. Client (Response) #
- Proxy gets the response from server, reads manifest files and downloads JavaScript and CSS files from web server. You may have observed in the
architecture diagram earlier, that webserver gets this information from Siebel server
WEBMASTERfolder. - Proxy signals PM that it is all ready. PM tries to check whether JS has any business logic to be applied, and applies that.
- PM notifies the readiness to PR. PR picks up the JavaScript and CSS files, and constructs the HTML using the data, layout and appearance information.
- PR interacts with the browser DOM to display the data to user
At the end of all this, user sees the ‘My Contact’ view.
The interesting part is all this was happening in a highly abstracted form even in HI application. Replace JavaScript proxy with ActiveX proxy and dumb down client processing logic, and you have HI. But that complexity remained largely hidden, and therefore ignored by Siebel developer community. Now, all of us get a chance to wake up to the real world of web applications 🙂